![donee [DEMO] - Offline Forms](https://images.downts.com/uploads/20250422/logo_68067036171c41.jpg)
Esqueça as folhas de papel! Crie seus próprios formulários com donee e preencha -os offline.
 Versão
1.4.0
Versão
1.4.0
 Nome do Pacote
me.avelar.donee.demo
Nome do Pacote
me.avelar.donee.demo
 Categoria
Escritório de Negócios
Categoria
Escritório de Negócios
 Tamanho
2.39MB
Tamanho
2.39MB
 Data de Lançamento
April 22, 2025
Data de Lançamento
April 22, 2025
Esqueça as folhas de papel! Crie seus próprios formulários com donee e preencha -os offline.
Meet Donee, uma solução da Web desenvolvida para otimizar a coleta de dados usando formulários eletrônicos em execução em dispositivos móveis. Colete um formulário quantas vezes desejar e sincronizá -lo de volta aos servidores para análise e compilação.
Esta é apenas uma versão demo. Os dados são pré -carregados no aplicativo e nada é carregado nos servidores.
Confira o GitHub para obter o código fonte completo: https://github.com/pauloavelar/donee-android
Fluxo de trabalho de design de formulário:
1. Organize: usuários com a função de gerente de contas criam outros usuários e equipes.
2. Plano: Usuários com a função de gerenciador de dados Crie um banco de dados para manter dados coletados.
3. Design: Usuários com a função de designer criam quantos formulários quiserem para o banco de dados e os atribuem às equipes. Isso permite diferentes formulários que vão para o mesmo banco de dados (por exemplo, para formulários multi-idiomas).
4. Colete: Usuários com a função de coletor Faça login neste aplicativo com seus dispositivos móveis e colete dados sem esforço, digitalmente, com segurança e até offline!
Tipos de dados:
1. Campo de texto: digite qualquer texto.
2. Campo numérico: digite um número ou use os botões para incrementar ou diminuir 1.
3. Menu suspenso: escolha uma única opção em um menu.
4. Botão de rádio: escolha uma única opção de uma lista.
5. Caixa de seleção: Escolha muitas opções de uma lista.
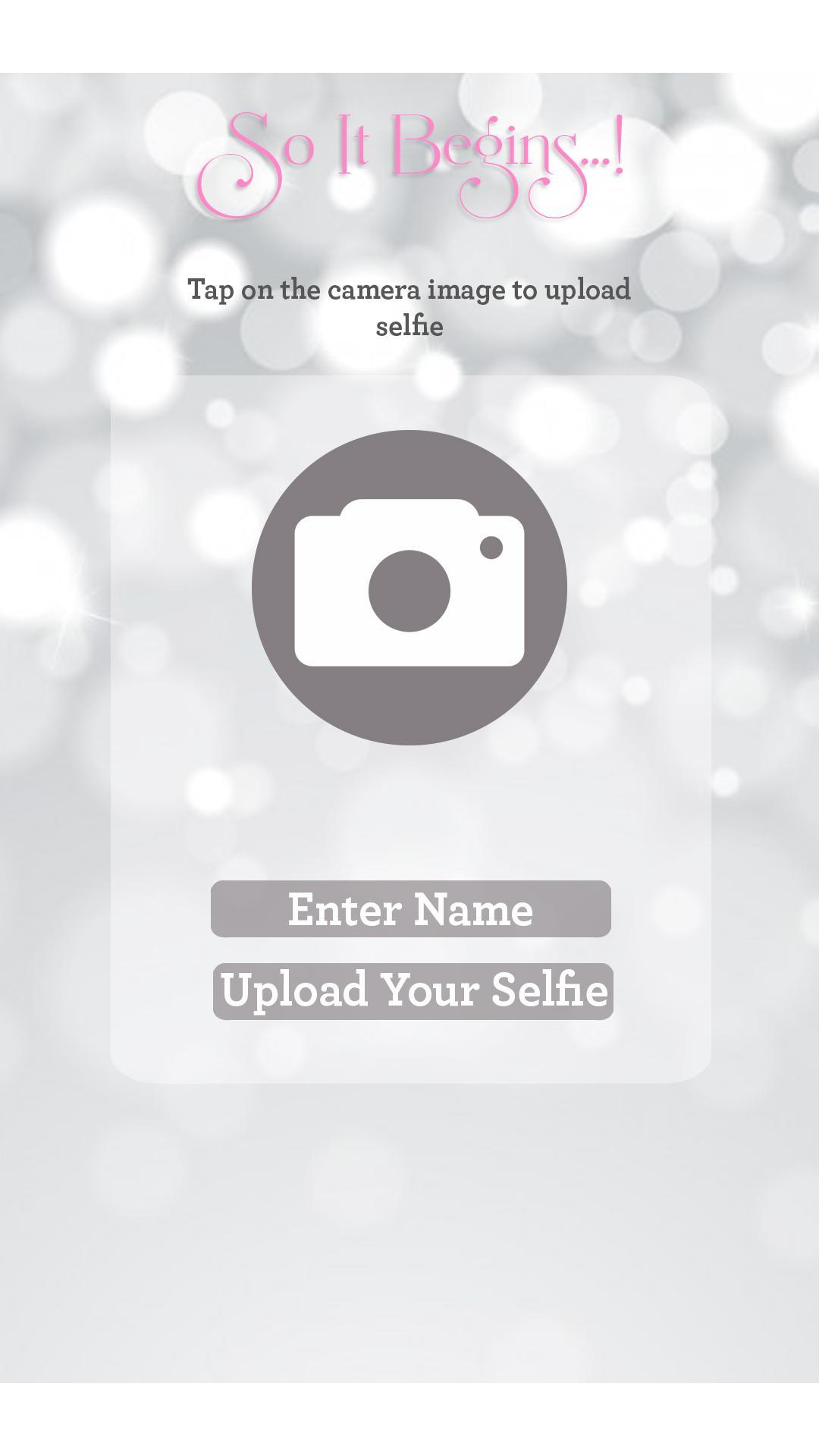
6. Campo de imagem: tire uma imagem ou escolha uma na galeria.
7. Geolocation: Qualquer formulário pode exigir as coordenadas do dispositivo no momento em que uma coleção é enviada.
Características:
- Campos de pré -enchimento com dados comuns.
- Salve coleções em andamento nos rascunhos.
- Suporte multi-usuário para dispositivos compartilhados.
- Regras de validação personalizáveis avançadas.
- Faça logon sem perder dados coletados para aumentar a segurança.
Recursos de validação:
- Necessário: Todos os campos podem ser opcionais ou aplicados.
- Faixa: aplicável a alguns campos, escolha valores mínimos e máximos.
- Expressões regulares: os campos de texto podem ser validados contra uma expressão regular.